|
» Notícias » Download » Vírus e Cia. » Ajuda » e-Business » Games » Análises » Colunistas » Imagens » Especiais » Boletins » Contato | |||||
| |||||
|
» IDG Now! » PC World » Wired News » Outer Space » Computerworld » Macmania » Tucows » WD/Jobs | |||||
| |||||
|
» Jornal do Brasil » MP3Box | |||||
| |||||
| |||||
|
Como trabalhar com layers no Photoshop Imagine várias folhar de sulfite transparentes. Se você fizesse um desenho
em cada uma delas e as coloca-se umas sobre as outras, veria os desenhos que
estão nas folhas de trás, como se fosse um único desenho. Essa é uma boa
analogia para explicar o que é um layer no Photoshop: cada folha de sulfite
transparente pode ser considerada um layer. E, da mesma forma que em nas folhas Isso significa, portanto, que um layer pode ser transparente e o de baixo,
não. Isso permite criar algumas "ilusões", como por exemplo ter um layer
embaixo com um desenho azul e um em cima com um desenho vermelho e, se este
estiver transparente, gerar a cor roxa da fusão de ambas. Veja abaixo, com auxílio de algumas imagens, algumas formas de trabalhar com
layers. Antes de mais nada, abra o Photoshop (explicaremos usando o
Photoshop 5. O programa já está na versão 5.5), depois vá em Arquivo >>
Novo. No campo "Tamanho da Imagem", determine 500 pixels de largura por 500
pixels de altura. Resolução de 150 pixels/cm e fundo transparente. Esquema
de cores RGB. Clique na ferramenta Pincel, na palheta flutuante Ferramentas. Escolha uma
cor de primeiro plano, na mesma palheta, clicando no quadradinho da esquerda
(os dois quadrados ficam quase no pé da palheta). Pinte um pouco a tela de
pintura que foi aberta, como na imagem ao lado. Na palheta flutuante Camadas (aquela que você pediu para ser mostrada), você
perceberá que a Camada 1 mostra uma versão reduzida do desenho feito na tela
de pintura. Perceba que a camada criada fica azul, ou seja, selecionada. Isso significa
que qualquer desenho que você faça a partir de agora estará na segunda
camada. Mude a cor do pincel (se necessário, reveja acima como fazer), e faça outro
círculo (ou o que você quiser) sobre o desenho anterior. Fique tranquilo:
como o desenho está sendo feito em outra camada, o desenho anterior não será
alterado. Para provar isso, clique na Camada 2, na barra flutuante Camadas, e
arraste-a para baixo da Camada 1. Automaticamente, o desenho anterior (o
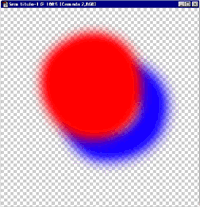
círculo vermelho) passará para a frente do novo (o azul). Com o círculo vermelho sobre o azul, agora vamos brincar um pouco. Na barra
flutuante Camadas, você deve ter percebido que há várias opções, como a
Opacidade. Clique sobre o percentual e altere-o (diminua, pois está em
100%). Quando soltar, você verá que o vermelho ficou transparente, e o
círculo azul, parcialmente visível. O mais interessante é que, nos pontos em
que se cruzam, a cor roxa surgiu, da fusão de ambas. Cada camada pode ter características adicionais além da opacidade. Ao lado
desta, há várias opções como Normal, Multiplicação e Dissolver. Escolha cada
uma e perceba a diferença. Essas opções instruem dizem à camada como ela
deve reagir às outras: se deve multiplicar os tons de suas cores, sobrepor
etc. Há várias outras coisas que podem ser feitas com as camadas do Photoshop;
esta que ensinei é apenas uma delas.
|
|

|
| » Conheça o Terra em outros países | Resolução mínima de 800x600 © Copyright 2003,Terra Networks, S.A | Proibida sua reprodução total ou parcial | ||||
| Anuncie | Assine | Central de Assinate | Clube Terra | Fale com o Terra | Aviso Legal | Política de Privacidade | ||||||
 Layer, em inglês, significa "camada". No Photoshop, o recurso de layers é
fundamental para o programa e permite fazer coisas que talvez fossem
impossíveis sem eles. Quem nunca viu o Photoshop e bate o olho na palheta de
layers certamente se assusta e acha incompreensível o recurso. Aqui, você
entenderá para que servem e verá um exemplo do que é possível fazer com
layers.
Layer, em inglês, significa "camada". No Photoshop, o recurso de layers é
fundamental para o programa e permite fazer coisas que talvez fossem
impossíveis sem eles. Quem nunca viu o Photoshop e bate o olho na palheta de
layers certamente se assusta e acha incompreensível o recurso. Aqui, você
entenderá para que servem e verá um exemplo do que é possível fazer com
layers.

 Na barra flutuante Camadas, clique no botão que está embaixo parecido cujo
desenho lembra uma folha sendo virada. Isso criará um outra camada acima da
primeira, ou seja, a nova folha de sulfite transparente do começo do texto
ficará em cima da anterior, que já tem o círculo vermelho.
Na barra flutuante Camadas, clique no botão que está embaixo parecido cujo
desenho lembra uma folha sendo virada. Isso criará um outra camada acima da
primeira, ou seja, a nova folha de sulfite transparente do começo do texto
ficará em cima da anterior, que já tem o círculo vermelho.
