CURSO BÁSICO DE HTML
Caíque Severo
Mapas clicáveis
O mapa clicável é uma imagem que contém várias ligações de hipertexto. Numa mesma figura, pode-se oferecer ao usuário a opção de clicar em regiões diferentes para escolher onde ele quer ir.
A primeira tarefa para criar um mapa clicável é produzir a imagem. Depois, é preciso utilizar um programa de edição de mapas. O Mapedit, para Windows 3.1 e 3.11, e o MapThis!, para Windows 95, são os mais conhecidos.
Deve-se carregar o arquivo de imagem no editor de mapas e utilizar as ferramentas disponíveis para marcar as áreas da imagem que poderão ser clicadas pelo usuários. Os editores de mapas têm ferramentas para desenhar áreas na forma de círculos, retângulos, polígonos (forma livre) ou pontos.

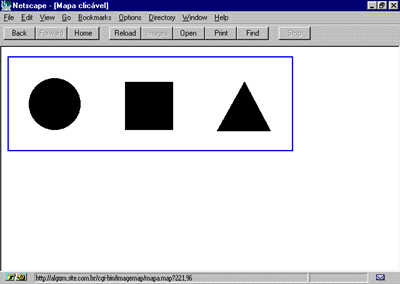
Exemplo 33: criando as regiões sensíveis na imagem
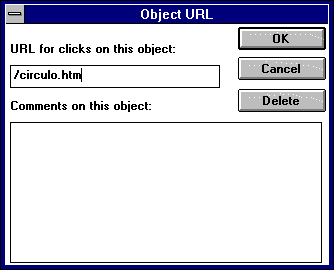
O próximo passo é definir qual arquivo cada uma dessas regiões irá chamar. Clicando com o botão direito do mouse sobre as áreas, obtém-se uma janela onde pode ser escrito o nome do arquivo.

Exemplo 34: associando um arquivo a uma região sensível da imagem
Se o arquivo estiver em um diretório diferente, é preciso incluí-lo no nome do arquivo. Além disso, é necessário indicar o nome do arquivo default, que o navegador deve carregar quando o usuário clicar em uma área da imagem fora das áreas com links. O arquivo default pode ser uma página Web com uma mensagem do tipo “você clicou em uma área sem
ligação de hipertexto. Por favor, tente de novo”. No
Mapedit, a definição do arquivo default é feita em
uma opção do menu File. No MapThis!, o arquivo
default é indicado toda vez que se marca uma região
sensível.
Depois de marcar todas as regiões sensíveis, basta
salvar o arquivo do mapa com a extensão .map.
Com o arquivo do mapa pronto, é hora de colocar a
imagem na página e fazer a referência ao mapa.

Exemplo 35: um mapa clicável
<A
HREF=HTTP://ALGUM.SITE.COM.BR/CGI-BIN/
IMAGEMAP/mapa.map>
<IMG SRC=mapa.gif ISMAP></A>
Onde:
HTTP://ALGUM.SITE.COM.BR é o endereço do
servidor onde estão as páginas. É preciso confirmar
com o administrador do servidor a necessidade deste
endereço. Alguns servidores mais recentes, como os
da Netscape, exigem apenas a colocação do nome
do arquivo.
/CGI-BIN/IMAGEMAP é a localização do programa
imagemap, que irá processar as informações do
mapa. Essa localização deve ser confirmada com o
administrador do servidor. Alguns servidores mais
recentes, como os da Netscape, exigem apenas a
colocação do nome do arquivo.
/mapa.map é o nome do arquivo de mapa. Neste
caso, o arquivo deve estar no diretório principal das
páginas Web. Se estiver em um diretório diferente,
deve-se acrescentar a informação. Exemplo:
/mapas/mapa.map.
IMG SRC=mapa.gif é a referência à imagem
ISMAP indica que esta imagem é um mapa clicável
Para testar o mapa, é preciso que todos os arquivos
sejam transferidos para o servidor. É um bom
momento para checar com o administrador do
servidor todos os diretórios referenciados. O
principal é a localização do programa imagemap, que
normalmente está no diretório /cgi-bin. Deve-se
checar também com o administrador se é necessário
que ele modifique o arquivo imagemap.conf para
incluir a localização dos mapas novos. Esse arquivo
informa ao programa imagemap onde estão os
mapas. Alguns servidores mais recentes, como os da
Netscape, exigem apenas a colocação do nome do
arquivo.
Mapas processados no cliente
Em 1995 (com o Internet Explorer e o Netscape 2.0),
tornou-se possível criar mapas que não precisam de
programas instalados no servidor para funcionar. É o
que se chama de mapas processados no cliente.
Assim pode-se testar os mapas antes de enviá-los ao
servidor e diminuir o tempo de resposta quando o
usuário clica na imagem.
O truque inventado para processar os mapas
clicáveis no navegador foi colocar as informações
sobre as áreas “quentes” da imagem na própria
página Web. O processo de produção do mapa
continua o mesmo: criar a imagem, carregá-la no
editor de mapas, marcar as áreas com ligação de
hipertexto e salvar o arquivo .map. Para colocar as
informações do mapa na página, deve-se copiar o
conteúdo do arquivo .map para a página Web dentro
de um novo tag chamado <MAP>.
O conteúdo do mapa criado pelo Mapedit no
exemplo anterior é o seguinte:
circle circulo.htm 74,76,96,121
rect quadrado.htm 270,123,179,32
poly triangul.htm
375,27,428,124,321,124,375,27
Onde:
circle, rect e poly são os formatos das regiões
sensíveis.
circulo.htm, quadrado.htm e triangul.htm
são os arquivos associados a essas regiões.
e os números são as coordenadas das regiões
sensíveis.
Apenas duas coordenadas definem a região circular
do mapa. A primeira coordenada marca o centro e a
segunda aponta o raio da circunferência
(74,76,96,121). O quadrado também só precisa de
duas coordenadas, uma indicando o canto superior
esquerdo e outra localizando o canto inferior direito
do retângulo (270,123,179,32). Já o polígono
precisa de uma coordenada para cada um pontos que
ligam as retas que o formam
(375,27,428,124,321,124,375,27). Por isso,
primeiro e o último ponto são iguais.
É preciso reordenar as informações contidas no
arquivo gerado pelo editor de mapas para criar um
mapa processado no cliente. As informações sobre
as áreas sensíveis são colocadas como atributos do
tag <AREA>, que por sua vez deve ser colocado
entre o par de tags <MAP> e </MAP>.
<MAP NAME=MAPA>
<AREA SHAPE=CIRC COORDS=74,76,96,121
HREF=CIRCULO.HTM>
<AREA SHAPE=RECT COORDS=270,123,179,32
HREF=QUADRADO.HTM>
<AREA SHAPE=POLY
COORDS=375,27,428,124,321,124,375,27
HREF=TRIANGUL.HTM>
</MAP>
Onde:
<MAP> e </MAP> indicam o início e o fim de uma
descrição de mapa processado no cliente.
NAME=MAPA indica o nome do mapa.
SHAPE indica o formato da região.
COORDS indica as coordenadas que formam a região.
HREF indica o arquivo associado à região
O mapa processado no cliente também recebe um
nome, definido no atributo NAME do tag <MAP>. Esse
nome é utilizado no tag <IMG>, que agora informa
também, através do atributo USEMAP, qual mapa deve
ser utilizado para o processamento.
<IMG SRC=mapa.gif USEMAP=#MAPA>
O atributo USEMAP, seguido do caractere #, indica o
nome do mapa. No exemplo acima, somente os
navegadores capazes de processar mapas no cliente
(Internet Explorer e Netscape 2.0), poderão utilizar a
imagem clicável. Para fazer mapas que todos os
navegadores possam entender, deve-se mesclar as
duas técnicas, utilizando os atributos ISMAP e
USEMAP, simultaneamente no tag <IMG>. Não
deve-se esquecer, no entanto, de executar os
procedimentos normais de um mapa processado no
servidor, ou seja, enviar o arquivo do mapa (.map) para o diretório onde ficarão armazenadas as páginas
e verificar se é necessário referenciá-lo no arquivo de
configuração imagemap.conf do servidor.
O exemplo completo de um mapa processado no
cliente é o seguinte:
<MAP NAME=MAPA>
<AREA SHAPE=CIRC COORDS=74,76,96,121
HREF=CIRCULO.HTM>
<AREA SHAPE=RECT COORDS=270,123,179,32
HREF=QUADRADO.HTM>
<AREA SHAPE=POLY
COORDS=375,27,428,124,321,124,375,27
HREF=TRIANGUL.HTM>
</MAP>
<A HREF=/cgi-bin/imagemap/mapa.map>
<IMG SRC=mapa.gif USEMAP=#mapa
ISMAP></A>
É importante que a descrição do mapa apareça na
página antes que a referência da imagem.
» Erros mais comuns »

